Canvaは、オンラインで画像を作成・編集できるサービスです。
簡単操作で誰でも使え、無料版でも豊富なテンプレートを使っておしゃれなで高品質なデザインが作れます。
どうも、ブログ運営者のポチ(@sunrise_033)です。
作れるデザインの例としては、
- ブログ記事のアイキャッチ画像
- SNSのプロフィール画像
- フライヤーやポスター
- 名刺やロゴ
- A4プレゼン資料
などが挙げられます。
この記事では、Canva無料版の出来ることと、画像編集の使い方とコツをご紹介していきます。
実際に無料だけで作成した画像も貼っていますので、ぜひ参考にしてみてくださいね。
【Canva無料版】できることは多いです。

Canvaは簡単操作で誰でも使え、無料版でも豊富なテンプレートを使っておしゃれなで高品質なデザインが作れます。
Canvaは無料でも出来ることは多いのが特徴です。
- 操作が簡単でシンプル、直感的な操作で専門知識もいらない
- デザイン豊富でテンプレート25万点、フリー素材100万点が使える
- スマホやタブレットでも使えて、ブラウザで起動できる
- デザインはフリー素材なので、商用目的でも利用j可能
ブログ運営での利用も多く、私自身も、無料でほとんどのアイキャッチ 画像や見出し画像を作っています。
CanvaにもProという有料版があるのですが、ブログ運営始めたばかりの人やSNS用でデザインを作りたいなんて人が無料を試してから考えるでも全然ありだと思ます。
【Canva無料版】画像編集の使い方・コツを紹介

 ポチ
ポチブログアイキャッチ、YouTubeサムネイル、SNSバナー、広告ポスター、履歴書など様々なものができるのも魅力です。
- ブログ記事のアイキャッチ画像
- SNSのプロフィール画像
- フライヤーやポスター
- 名刺やロゴ
- A4プレゼン資料
- カード
- デスクトップ壁画
- パンフレット
- 履歴書
- 本の表紙
- 証明書
- CDカバー
- 提案書
- Tシャツのデザイン
半身-150x150.png) うさぎ
うさぎとにかくいっぱいできることがある。
ではさっそく使い方を見ていきましょう。まずはCanvaに登録します。
- Canvaにアクセス
- サインアップページ→
メールアドレスで続行を選択 - メールアドレスを入力
- メールアドレスに送信される認証コードを入力→アカウントの設定からパスワードを設定
- メールが送られてくるので記載された手順に従って、メールアドレス認証
- 受信したメールに記載されている確認コードを入力
次に実際にCanvaの使い方を解説します。

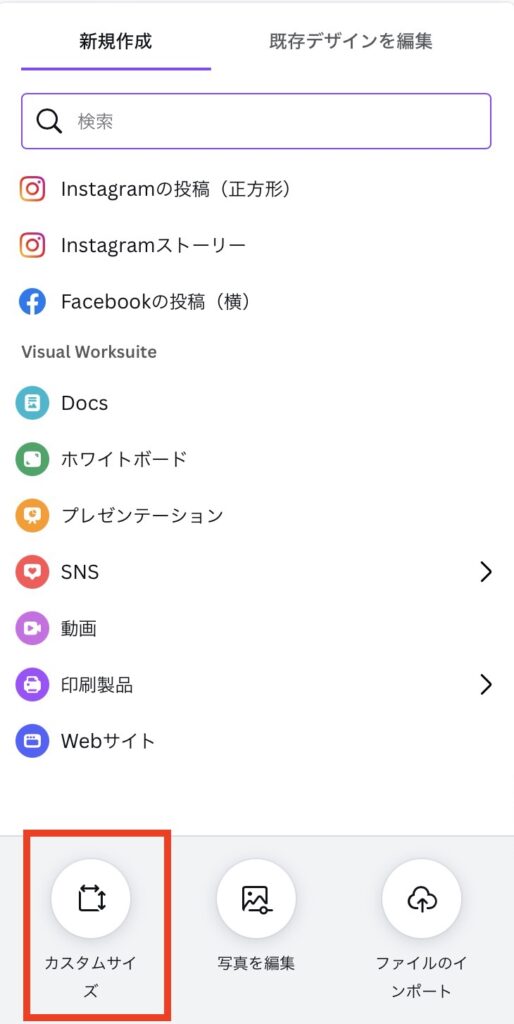
例えばアイキャッチ画像などの項目がない場合はカスタマイズに直接入力して作ることもできます。


あとは使い方に迷ったら、とりあえず「検索」に上記のキーワードを入れて検索すればOKです(^ ^)

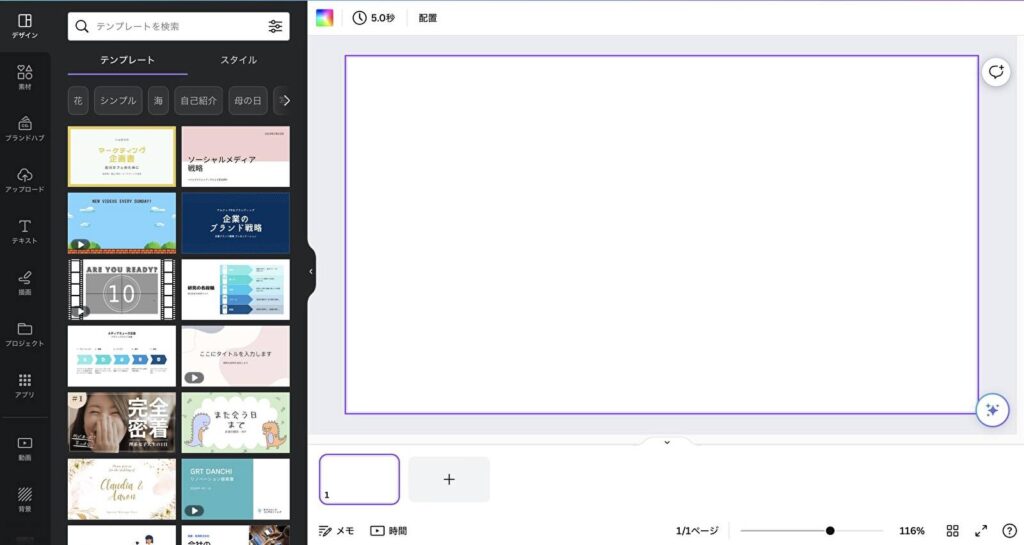
このようにテンプレートが出てきますので試してみてください。アイキャッチ画像の作り方は下記記事に載せているので合わせて見てみてください。
【Canva無料版】ブログで活用するコツで作成しているのは、こんな感じです!
-150x150.png) ポチ
ポチ実際にブログを書くときことに利用しているのかをいくつか紹介します。
アイキャッチ 画像
アイキャッチ画像はブログの顔見たいなもので、記事の印象を決める重要なものです。
私はアイキャッチ画像は全てCanvaで作っています。
無料のフリー素材使用

フリー素材の写真を使ったデザイン

写真をアップロードして作成したデザイン

ちなみにアイキャッチ画像のサイズはワードプレスのJINを使ってブログを書いている時に使っている「横760:縦428」で作っています。
見出し画像
私のブログの多くは「見出し」下に画像を入れています。
これは完全に個人的にそれがしたいからなのですが、単純にどんな内容なのかわかりやすくするためです。
無料素材で作成したデザイン

なるべく見出しにあった内容の画像を入れるようにしています。
これも画像サイズは「横760:縦428」で作成してます。
それで合っているのかはわかりませんが今のところ問題なさそうです。
手順、説明
操作方法や手順を説明する時にも画像で説明しています。
あまり画像を入れすぎてもあれですが、画像を入れた方がわかりやすいこともあると思うのでそんな時は入れてます。
フリー素材+文字フォントで作成したデザイン

ただし、画像に文章を入れてもクロールで読まれないのでSEO的には微妙なようです。
私は画像での表現が多いので気をつけます、、。
プロフィール画像
このブログのプロフ画像もCanva無料版で作りました。

2つのデザインテンプレートをくっつけ合わせて作成することもできます。
これも基本的に無料素材を貼り付けて作っています。
*キャラのイラストは自分で無料のスマホお絵かきツールで書きました。
無料版で物足りないなら、有料版「Pro」もアリ!
使い勝手の良いCanva無料版ですが、物足りなさを覚える時もあるかもしれません。
というのも、無料版Canvaは無料の素材を探すのが大変です。
半身-150x150.png) うさぎ
うさぎあ、これ良いなと思ったら有料でしか使えなかった。
 ポチ
ポチ無料版Canvaでも、あるあるな現象です。
実際フリー素材だけでも有料版は8,000万点なんで言われてますから有料だらけなのも納得なのですが。
そんな人は月額1,500円はかかりますが有料版Canva Proにすれば、お気に入りの画像が使える頻度が格段にあがります。
- 豊富な素材やテンプレートを自由に使える
- 高度な編集機能で画像をカスタマイズできる
- ワンクリックで背景や文字の透過ができる
- AI搭載の加工でクリエイターをサポート
また、上記のようにワンクリックで画像透過やサイズ変更が可能で最新AIのサポートツールも使い放題なので本格的な編集機能が使いたい場合はPro一択になりそうです。
\ 30日間の無料トライアル!/









コメント
コメント一覧 (1件)
[…] Canvaで出来ること、無料で使用してキレイに簡単に仕上がる […]